Site Administrator's Guide: The Media Library
Every image, video, file or other embedded content that you wish to use in your site (excluding assets provided by the theme) must first be added to the Media Library, accessible from the main navigation.
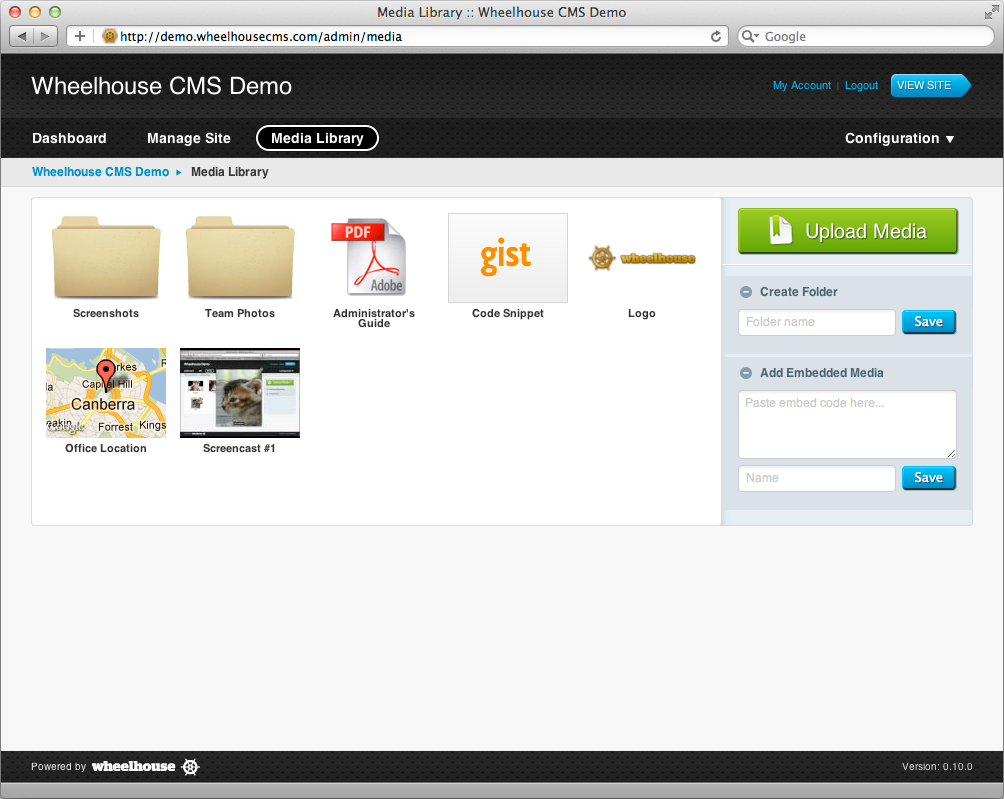
The Media Library is organized into folders, allowing you to keep things tidy and find your media quickly. Clicking on a folder will open that folder's contents for viewing, and clicking on a Parent Folder icon will navigate back up. New folders can be created using the Create Folder form in the sidebar.
 Hovering over deleteable or replaceable media items will reveal the media controls shown to the right. Clicking on the trash icon will delete that media item, and clicking the arrows icon will open a file popup allowing you to replace that file.
Hovering over deleteable or replaceable media items will reveal the media controls shown to the right. Clicking on the trash icon will delete that media item, and clicking the arrows icon will open a file popup allowing you to replace that file.
Clicking on a media item will open the media in a preview window. Media items can be renamed by double-clicking the caption text below the item and entering a new name. Note that this only changes the way the item is referenced within the Media Library and editor popups. It does not change the media's filename, meaning any existing references to the file will be kept.
Uploading Files
Files, including images, videos, PDFs and other types can be uploaded by clicking the Upload Media button and selecting one or more files to add to the Media Library. Wheelhouse will display the upload progress for each item and will automatically generate a thumbnail for images once uploaded.
Files can also be uploaded by dragging them from your file manager (e.g. Finder or Windows Explorer) into the drop area which appears above the Upload Media button (not supported by all web browsers).
Adding Embedded Media
Embedded Media such as YouTube videos or Google Maps can also be added to the Media Library. This can be done by copying the embed code supplied by the web site into embed code field in the Add Embedded Media form in the sidebar. Then give it a name and click Save.
Where possible, Wheelhouse will autodetect the content type and choose an appropriate thumbnail image. Unsupported media will simply display a generic thumbnail.